수익형 블로그의 가장 중요한 요소는 유입수입니다. 유입수를 증가시키기 위해선 내 블로그가 사람들에게 많이 노출되는 게 중요하죠. 검색 노출은 개인이 컨트롤할 수 없는 부분이지만, 어느 정도 확률과 순위를 높이는 것은 가능합니다.
- 목차 -
- 구글 서치콘솔 서비스
- 티스토리 블로그에 구글 서치콘솔 연동하기
- 구글 서치콘솔 : 티스토리 사이트맵 등록
- 구글 서치콘솔 : URL 검사 및 색인 생성 요청

구글 서치콘솔 서비스
내로라하는 포털 사이트에는 웹 마스터들이 자신의 홈페이지를 포털 사이트에 노출시키고 검색 등록을 돕는 기능을 제공하고 있습니다. 웹마스터 도구라고도 하는데 가장 대표적으로 빙 웹마스터 도구(Bing Webmarster Tools)와 구글 서치콘솔(Google Search Console)이 있습니다. 그중에서도, 애드센스 수익형 블로그의 핵심인 구글 검색등록을 위해선 서치콘솔에 사이트를 등록해서 구글 검색결과에 사이트가 노출되도록 세팅해야 합니다. 구글 서치콘솔은 티스토리에서도 플러그인으로 손쉽게 연동시킬 수 있습니다.
티스토리 블로그에 구글 서치콘솔 연동하기
티스토리 관리모듈에서 플러그인을 찾아보시면 구글 서치콘솔이라는 플러그인이 보입니다. 찾으셨으면 누르셔서 계정연결하기 버튼을 눌러주시면 구글 ID 연동이 가능합니다. 연동 완료하시면 서치콘솔에 블로그가 등록되었다는 문구가 보입니다. 문구 옆에 바로가기를 눌러주시면 서치콘솔 페이지에 접속하실 수 있습니다.
앞에서 플러글인을 연결하면서 서치콘솔에 블로그가 등록되었다는 메세지가 나왔지만, 실제로는 따로 연결해주셔야 합니다. 블로그 URL을 등록하는 방식은 도메인 / URL 접두어 두 가지 방식이 있습니다. 도메인은 개인이 임대하여 이용중이신 사설 도메인이 있을 경우 등록하시면 되구요. 워드프레스를 등록할 때 여기에 입력합니다.
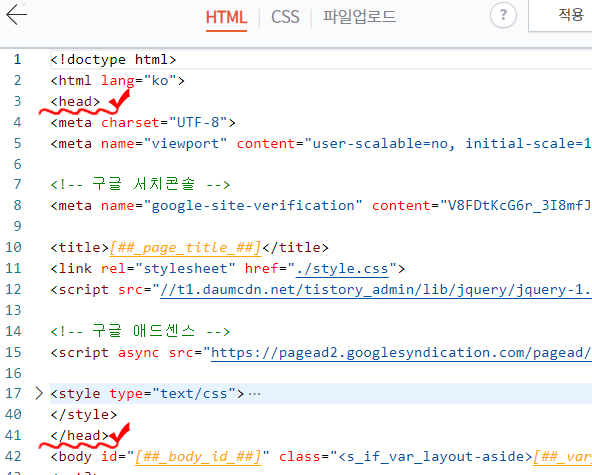
우리는 티스토리 블로그의 주소를 연결해주어야 하는데, URL 접두어를 선택해 주시고 URL을 입력하는 곳에 자신의 티스토리 블로그 주소를 넣고 버튼을 눌러주시면 소유권을 확인하라는 메시지가 나옵니다. 티스토리 도메인의 주인은 내가 아니기 때문에 설정에 한계가 있어 사용하는 방식이구요. 여기서 HTML을 선택하시면 티스토리에 삽입해야 하는 코드가 나옵니다. 이 코드를 티스토리 블로그의 애드센스 코드를 붙여 넣은 곳에 같이 붙여 넣어 주세요. (티스토리 관리 - 스킨편집 - HTML편집)

이미지에 구글 서치콘솔이라고 적힌 부분이 서치콘솔 메타태그를 삽입한 곳입니다.
구글 서치콘솔 : 티스토리 사이트맵 등록
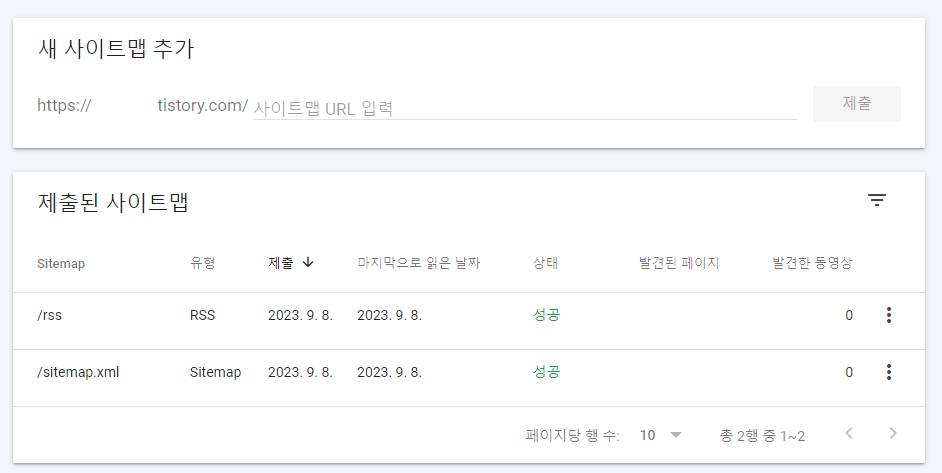
서치콘솔 홈페이지에 접속하셔서 Sitemaps를 열어주세요. 이곳에 사이트맵을 등록해야 구글봇이 수시로 검색하며 신규로 등록된 게시글을 체크합니다.

URL 입력하는 곳에 /sitemap.xml과 /rss를 각각 입력한 뒤 제출하시면 됩니다. 아마 처음 등록을 하면 상태가 "가져올 수 없음" 이 뜨면서 실패 메시지가 나오는 분이 많으실 거예요. 성격 급하신 분들은 어떻게든 이걸 성공으로 처리하고 싶으시겠지만, URL에 철자를 잘못 입력한 오류가 있는 게 아니라면 사용자가 대처할 수 있는 방법은 사실상 없다고 보시면 됩니다. 성공까지 시간이 다소 지체될 수 있기 때문인데요, 무작정 뭔가 하시기보단 잠시 기다리셨다가 새로고침 해보시면 성공으로 바뀐 모습을 보실 수 있습니다.
구글 서치콘솔 : URL 검사 및 색인 생성 요청
서치콘솔 홈페이지에 보시면 상단에 URL검사창이 뜹니다. 블로그에 게시글을 작성하신 뒤 해당 포스트의 주소를 복사하셔서 이곳에 붙여 넣으시고 엔터키를 누르시면 서치콘솔에서 색인이 생성된 페이지인지, 색인이 생성이 가능한지 검사하는데요. 이 색인 생성이 가능해야 검색결과 노출이 가능합니다.
URL을 검색하면 보통 구글에 색인이 등록되어있지 않다는 메시지가 나오는데, 가끔 실패하는 경우도 있어요. 그런 경우는 티스토리에 블로그 포스팅을 막 업로드한 상태였을 때 티스토리 서버가 sitemap.xml 페이지를 아직 갱신하지 않아서 발생하는 문제이니 조금 기다렸다가 다시 해보시면 됩니다. 보통은 요 상태에서 바로 색인 생성 요청 버튼을 누르시는데, 저는 그보다는 우측 상단의 실제 URL 테스트를 해보시는 걸 권해요. 시간이 좀 오래 걸리는데, 끝까지 기다려주세요.


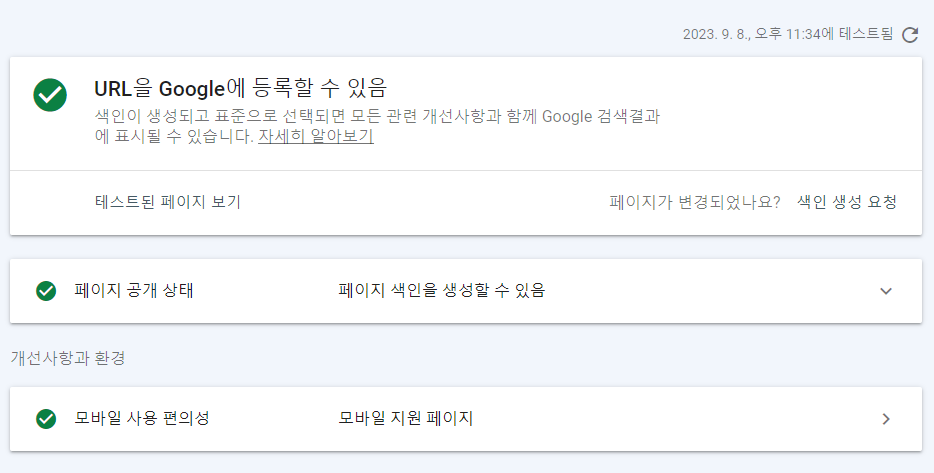
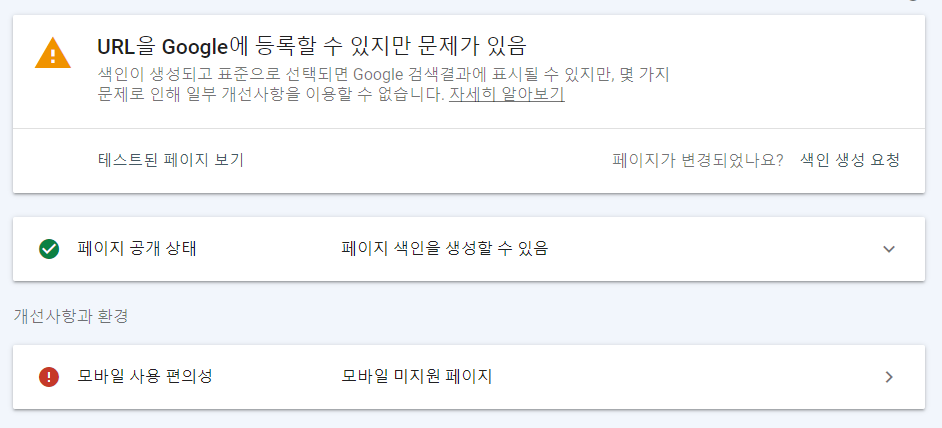
그럼 요런 페이지가 뜹니다. 왼쪽 이미지처럼 뜨면 정상적으로 색인 생성이 가능한 상태이기 때문에 바로 색인 생성 요청을 하시면 됩니다. 그런데 만약 페이지에 문제가 있는 경우 오른쪽 이미지처럼 빨간색 느낌표 아이콘이 나오고 문제점이 표시됩니다. 이게 해결이 안되면 구글봇이 제대로 색인 생성을 하지 않기 때문에 미리 테스트해보시고 오류사항을 충분히 수정하신 뒤 색인 생성 요청을 하세요. 저 같은 경우 대부분 모바일 사용 편의성 부분에서 오류가 나더라고요. 대게 화면 폭에 따라 페이지 삽입요소(제목, 이미지, 표 등)들이 너무 크거나 길어서 모바일 화면에서도 크기가 줄어들지 않아 모바일에서 보기 불편하다는 메시지였습니다. 종종 제목 글자수가 30자를 넘어가서 모바일 화면에서 2줄로 표시되는 바람에 링크 간격이 너무 좁아서 터치가 힘들다는 메시지를 보내기도 합니다.
제목을 30자 안쪽으로 글자수를 맞추고, 표는 사용하지 않는 쪽으로 수정하여 무난하게 모두 통과했습니다. 특히 표는 내부에 글자, 이미지 등이 들어갈 경우 반응형 홈페이지여도 표 내부요소의 크기 때문에 사이즈가 제대로 줄어들지 못해 색인생성에 방해요소로 작용하기 쉽습니다. 저는 이걸 이미지로 치환하는 것으로 대체하고 있습니다.
누적된 게시글도 많고 꾸준히 활동했고, 방문자수도 제법 있는 블로그라면 이 URL등록을 일일이 하지 않아도 주기적으로 구글봇이 색인을 생성합니다. 그러나 신생 블로그의 경우 이 주기가 너무 길어서 가끔 제대로 생성조차 되지 않는 경우도 있습니다. 그러니 처음엔 조금 버거로워도 이렇게 일일이 주소등록을 해주세요.
'애드센스' 카테고리의 다른 글
| 블로그 검색 최적화 : 다음 검색등록 (0) | 2023.09.14 |
|---|---|
| 블로그 검색 최적화 : 네이버 서치 어드바이저 등록 (0) | 2023.09.13 |
| 승인글 작성 요령 : 구글 입맛에 맞는 포스팅 (0) | 2023.09.07 |
| 구글 애드센스 신청하기 : 코드 붙이기 (0) | 2023.09.06 |
| 구글 애드센스 신청하기 : 애드센스 등록하기 (0) | 2023.09.05 |



